Updating ORB-Hub
Background.
We previously did a tutorial on how to update the ORB University section of the Hub. In this one, we'll dive a little deeper into web programming to understand what you're seeing on screen.
The software to use is going to be the same, Visual Studio Code, and Git; these probably won't change in the near future, or until AI takes over…
Also, here are the credentials for GitHub and Google accounts:
-
Google account
- Email: orbarchitecture@gmail.com
- Password: orbarchitecture2023!
- orbarchitecture@gmail.com
- orbarchitecture23
We're going to need them to get access to the code repository, where all the code its stored in the cloud.
We don't need to memorize everything we get to talk about, neither every HTML tag, just as long you understand the syntax and functionality, you'll be fine. Don't feel bad whenever not understanding something and googling for an answer, it's a normal workflow.
What is HTML?
HTML (HyperText Markup Language) is the skeleton of every website you visit, holding all the content in place. Hence on the word “content”, it only stores what you input and nothing more, it can be text, images, links, videos, etc., but it doesn't include their style or how they look. That's when CSS comes in.
What is CSS?
Think of CSS (Cascading Style Sheets) as the style of the whole website, its haircut, makeup, shape, etc. It handles from very simple stuff like fonts, text size/color, to more advanced styling like drop-shadows, gradients, layouts, etc.
What Do Now
Those were some brief descriptions of what HTML and CSS can do, we’re barely tipping our toes in the topic, but hopefully, this guide will help you learn the basics of them, and hopefully you’d feel comfortable editing code.
We’ll start by editing a simple website as an exercise before jumping to edit the actual ORB-Hub code, so we can grasp the basics first.
Getting to Practice
Next, download the practice files here. We’ll be doing a small edit to the code from those files to get you familiarized with it and have a learn-by-doing basis of the workflow.
You can come back anytime to have a refresh on the topics we’re going to talk about.
Analyzing the Code
VS Code window should look like this. At the left we got the file explorer, we can see one folder and two files. The folder contains one file so far, being the ORB Logo. Can you guess what are the other two files? You may have guessed it right, “index.html” contains all the content of the website, whereas “style.css” holds the aesthetic of the content.
Please go ahead and open the index file in your preferred browser so we can see the entirety of the website.

Beautiful isn’t?, here’s the top-of-the-line website design where you, yes YOU will be making some design choices to better understand the basics. Play around with it just a little, you’ll notice the card links not working, and some wit-written text; stuff we’re going to change in a bit.
Open the index file by double-clicking, you may see a bunch of colored text.
INSERT SCREENSHOT OF VS CODE
Please don’t be scared, what you’re looking at is a state-of-the-art written code. Meticulously crafted to fulfill the needs of this tutorial.
Understanding the Code
By now, you may be scratching your head trying to decipher all those words and colors. No problem, I’m here to assist you. Think of what you’re looking at, as a sandwich, inside of a sandwich, inside of another sandwich, and so on.
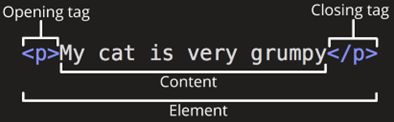
HTML works with what we call them “elements”. Just as the example below, each element is composed of an opening and closing tag, with its content between them.

Almost every HTML element behaves like this, there’s a few exceptions we’ll get to see later on. Here’s a brief rundown of the minimum required elements a .html should have:
- <!DOCTYPE html>: it tells the web browser that the file itself is a HTML document.
- <html>: holds everything altogether.
- <head>: between these tags, it holds information about the website, and the link between the HTML and CSS file.
- <body>: this is where all the content goes to, no exceptions.
If a .html file doesn’t have any of these tags, the web browser will throw an error message.
There’s a tag for anything and everything, but before your brain begs you to stop reading, we’ll enlist the most common used throughout the Hub.
- <p>: as in “p” for paragraph, just plain text.
- <h1>: “h” as in header, goes from 1 to 6, 1 being the biggest.
- <div>: general purpose element, the most used tag that we’ll be editing the most.
- <a>: creates a hyperlink to web pages, files, emails, etc.
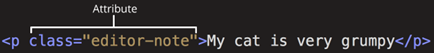
Now, you may be noticing some of these elements not just only have the opening tag, they have something else in them. Well, those my dear youngling, are “attributes”. Attributes contain extra information about the element that doesn’t appear in the content.

These often serve as identifiers for the CSS file, think of it as saying, “hey CSS, this text needs to be colored green”. Also, elements can have more than one class separated by a space, and the same class can be assigned to many elements.
Look at the code again, just to see if you’re a little comfortable reading it and understanding what’s going on. To make things a little bit easier, in the web browser you opened the website press “crtl + shift + C” and hover your mouse over the title.